Sections
Reading the File
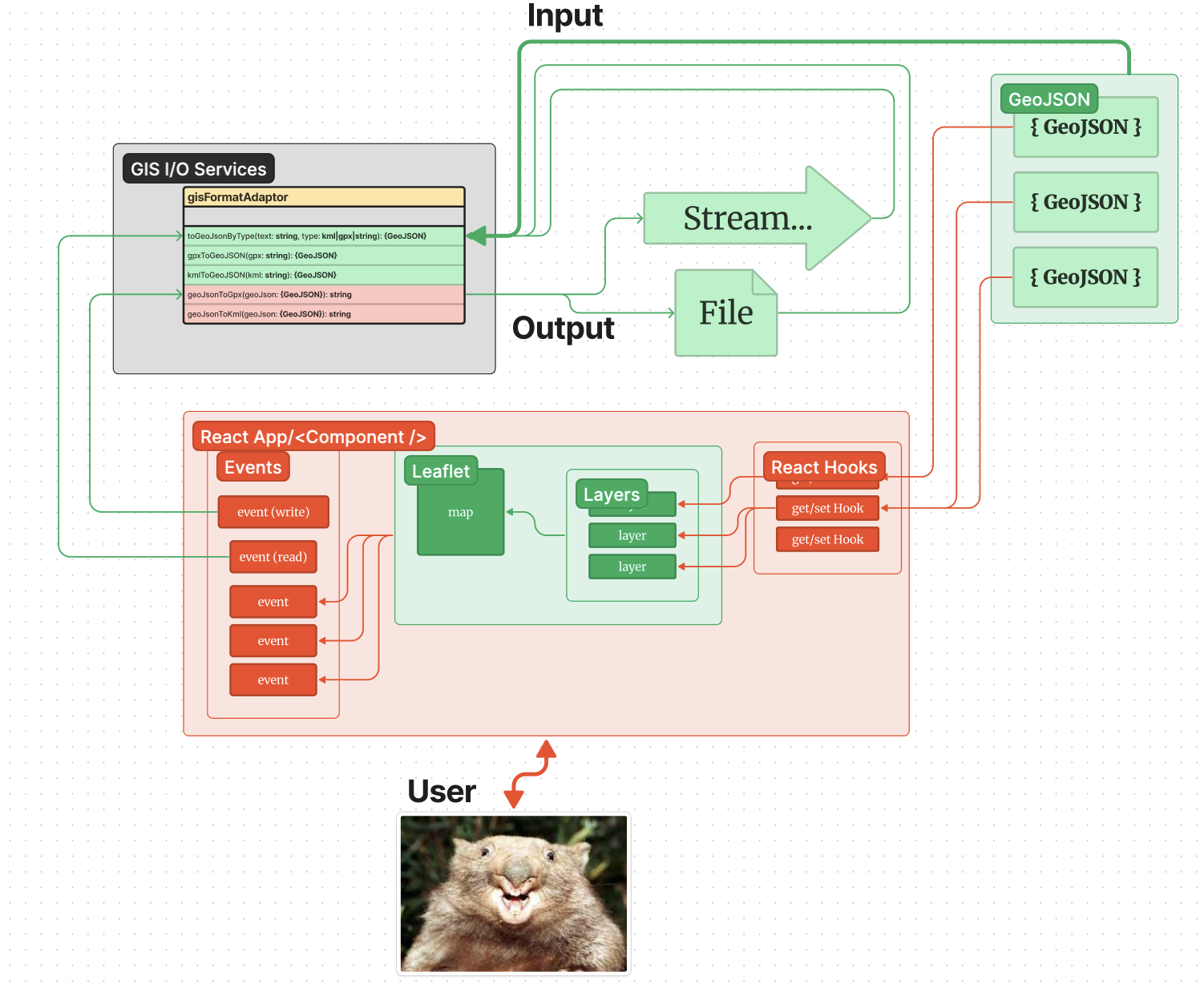
When a file is first read, a separate format adaptor service with an interface is called. This allows for maximum flexibility in changing/modifying libraries that read files, data streams, etc. in various formats such as GPX, KML, etc. The core loading function will actually be file agnostic until a user selects a file, after which the appropriate loading library is called.
Any call to load from this service results in a GeoJSON object being returned. In the most basic case of how the app runs, this GeoJSON object can be loaded directly into the Leaflet Map component layers for display.
Initial Load
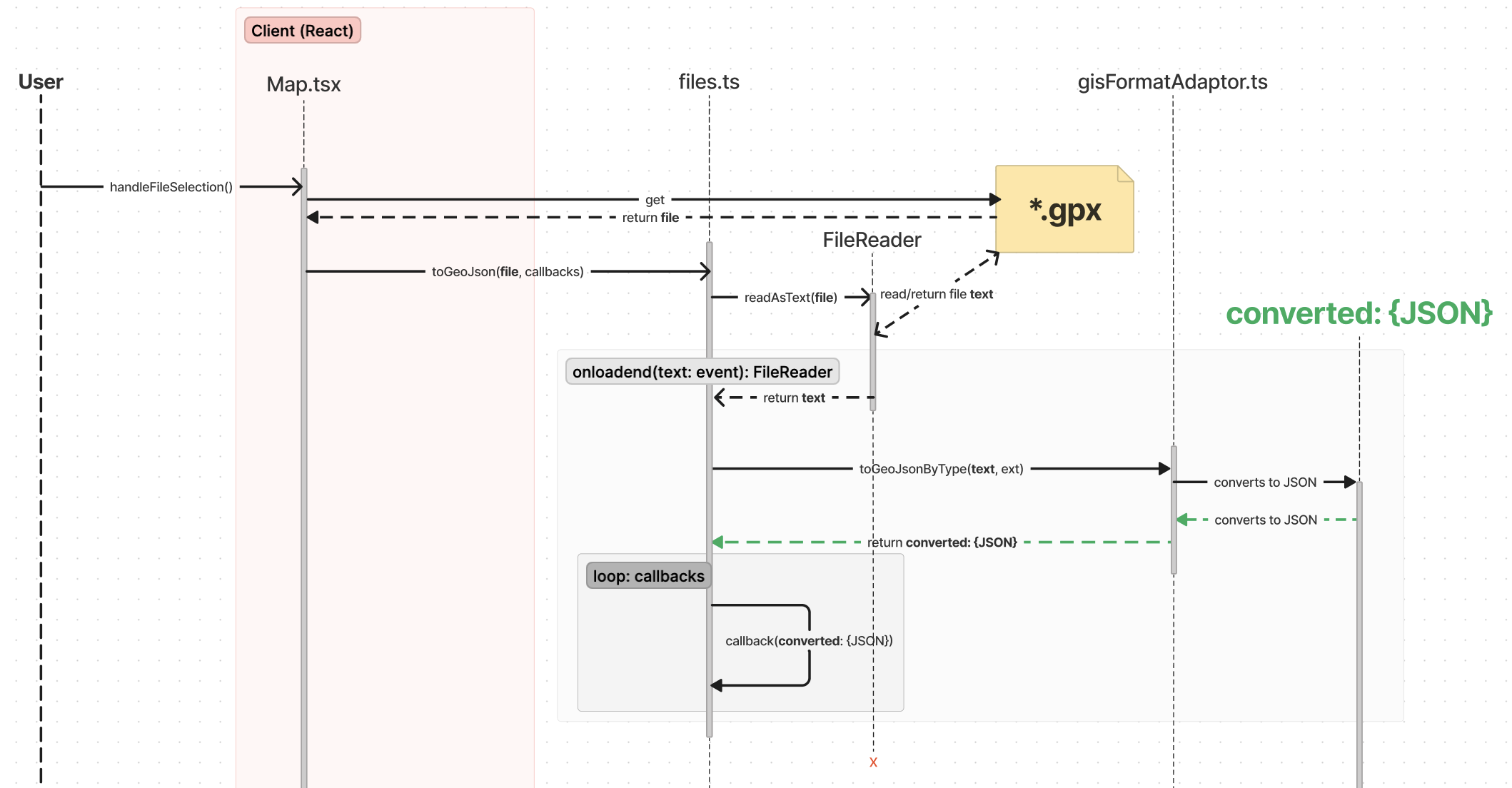
The following sequence diagrams illustrate how a GPX file is read into the application and converted into a Track object with a Track Polyline and wrapped GeoJSON object. KML files & streamed GeoJSON formats are also supported.
The file is first read & then converted to a GeoJSON object using the appropriate library for a given file type. If no type is specified, it is assumed to be streamed GeoJSON. Next, the GeoJSON object is passed into whatever callbacks were defined elsewhere and passed into the toGeoJSON method call.
Post-Processing
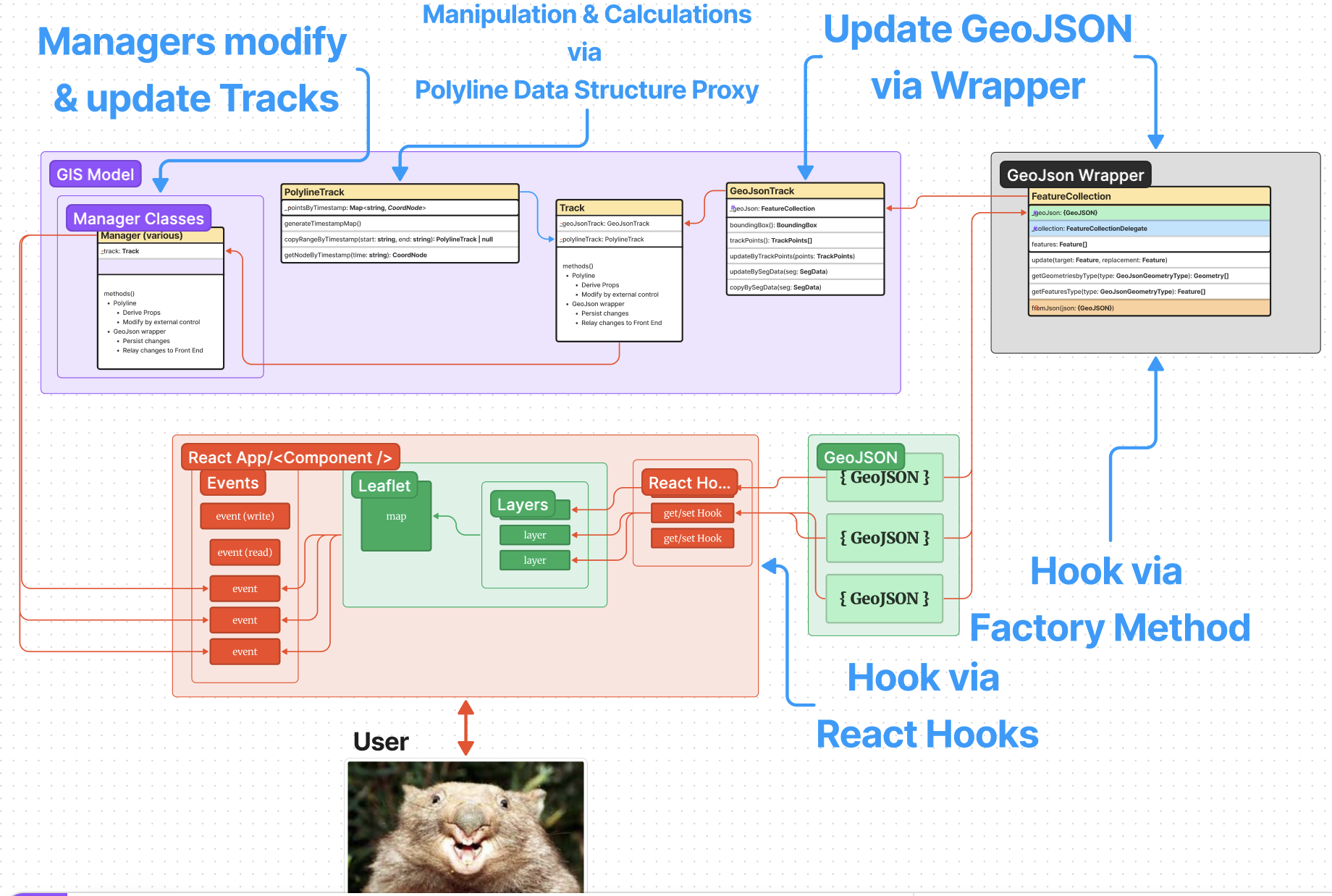
In the actual case of the app, while the file is read & converted into JSON, the following also happens:
The GeoJSON object is injected into a wrapper GeoJSON object from a custom library. This allows for easier handling & updating of the object & provides some level of validation.
A Track object is created that contains this wrapper object. Data from the resulting GeoJSON is used to derive a Polyline Data Structure that is also contained within the Track.
This is achieved via a callback that is provided to the initial load method.
Callback
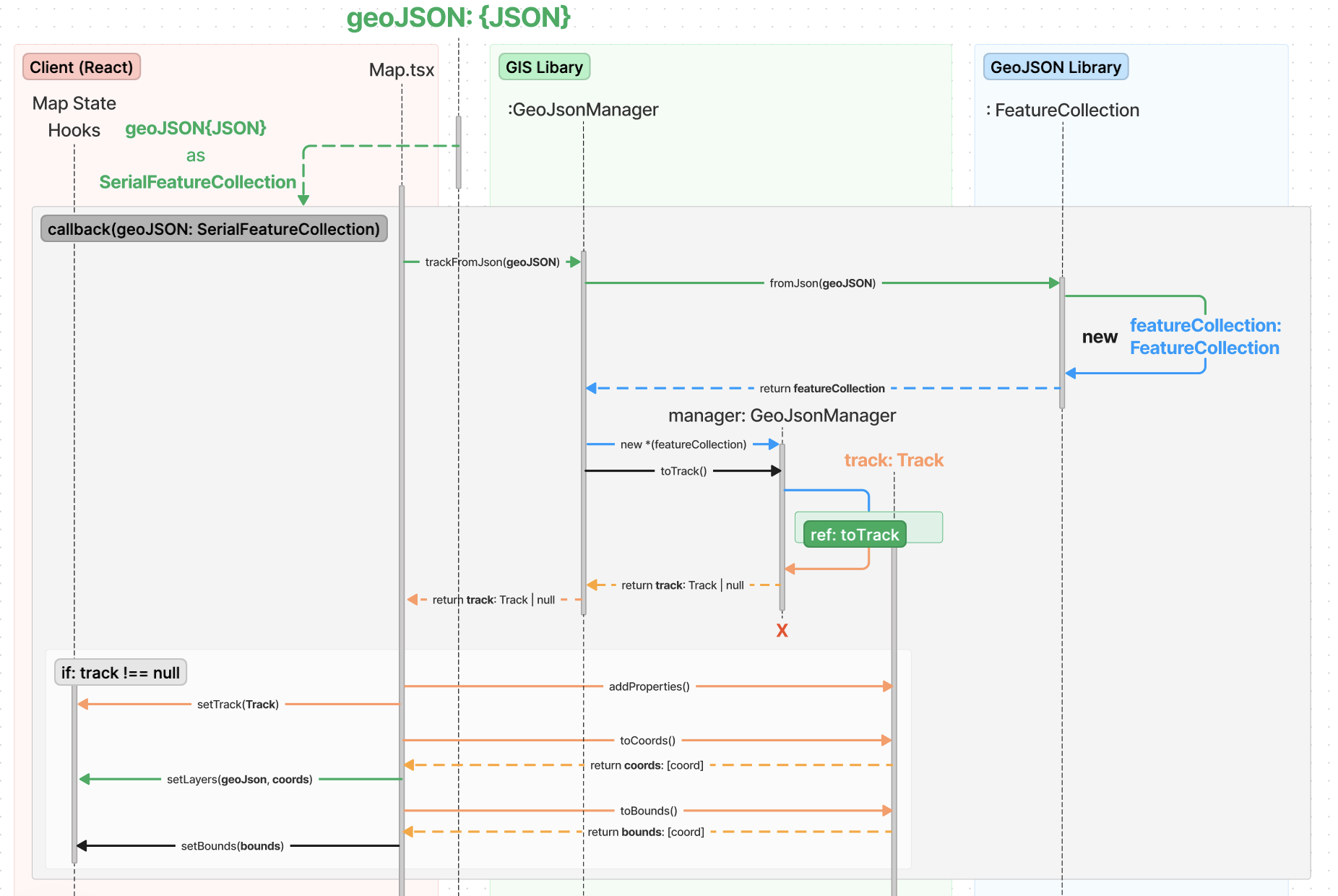
For loading a file into the main Map.tsx React-Leaflet component, a callback is defined there & passed into the toGeoJSON method call. This callback generates a Track object containing a GeoJSON wrapper object from the converted GeoJSON object & then sets the state of the React component. Most of this is handled by the GeoJsonManager.
After the Track object is created, React invokes property generation (this is not done by object instantiation) & then adds it to state. Some additional data is retrieved from the Track object to add separately to state for convenience, such at Leaflet layers & view bounds.
Note in the diagram below that the GeoJSON file exists externally beforehand & after for other uses. It is ‘hooked’ into the GeoJSON wrapper object in order to update it later.
To see the process for the GeoJsonManager creating a Track object, see the ref: toTrack sequence diagram.